Configuring AWS S3 FileUploadFeature
The FileUploadFeature plugin supports having multiple UploadLocations configured at once, and each UploadLocation can use a different implementation of the IVirtualFiles interface.
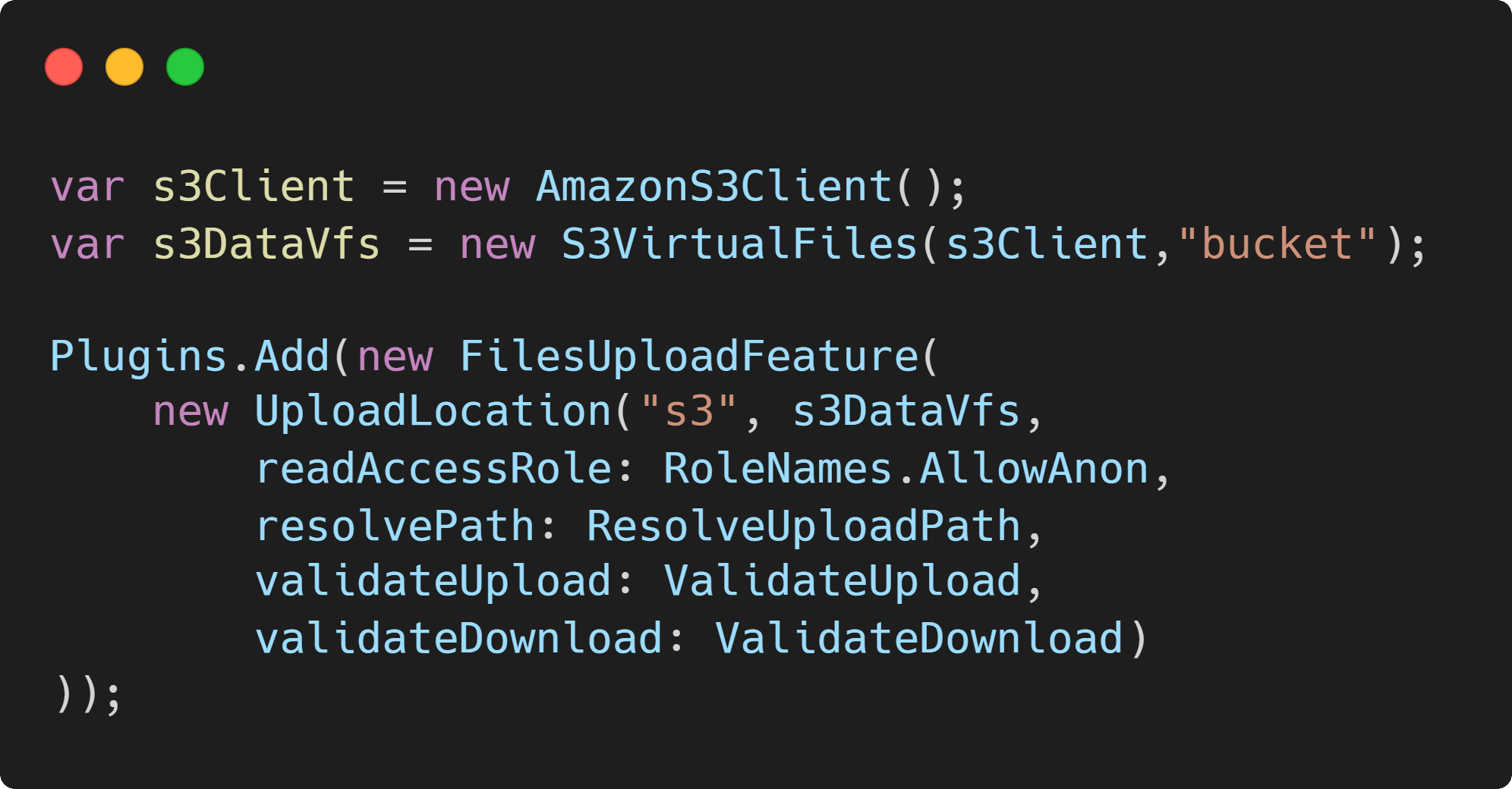
This can be added in your AppHost Configure method or IHostingStartup ConfigureAppHost method. Each UploadLocation requires a Name string and an instance of an IVirtualFiles provider.

In this example of integrating AWS S3, we initialize the AWS SDK AmazonS3Client, pass it to our IVirtualFiles implementation, in this case S3VirtualFiles and specify a bucket name.
Using File Upload Locations in APIs
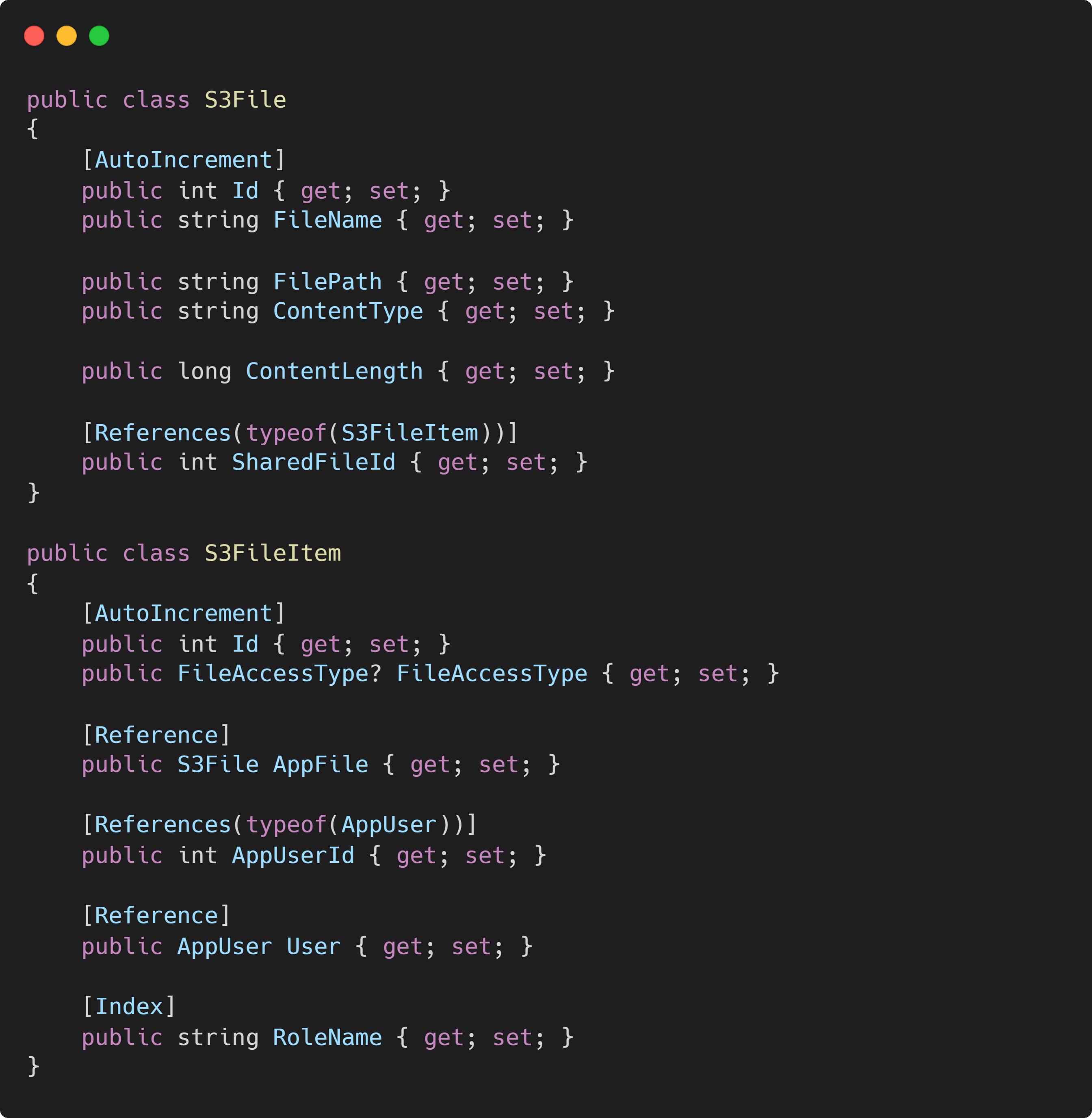
With just the above configured, we can now use them in our APIs. The [UploadTo("name")] attribute is used with an AutoQuery request DTO and related database model class. For example, the S3FileItem table contains metadata about file access and is referenced by S3File table which contains our file metadata.
In this demo, we store the file metadata in one table which is related back to another to store additional metadata we use to limit file access.

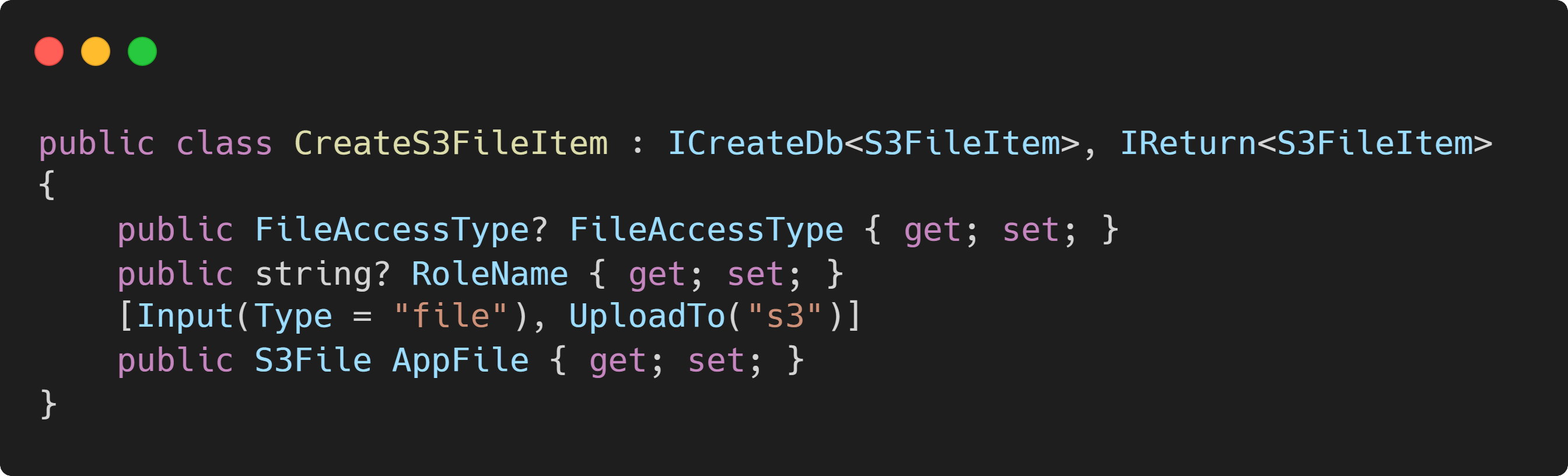
The S3File data is populated automatically when a file is uploaded while creating an S3FileItem. We apply to [UploadTo("s3")] attribute to the create DTO to the matching type and name for the S3File. The "s3" name matches the UploadLocation we previously configured in the FilesUploadFeature. This is what determines where the upload file is stored.

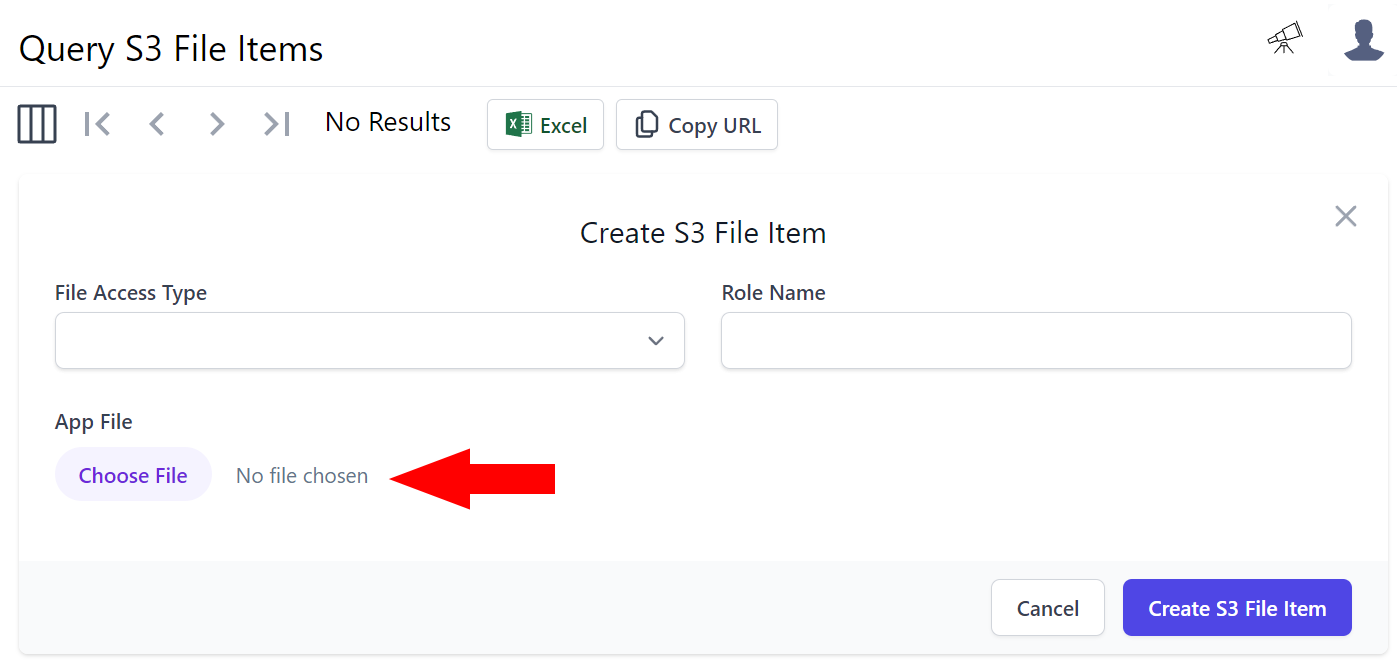
We also apply the [Input(Type="file")] attribute to enhance the Locode App so we can upload files directly from the Locode generated user interface.

Blazor Custom Client Upload
If you need to provide a custom UI, these services accessible from multiple languages since they are HTTP services.
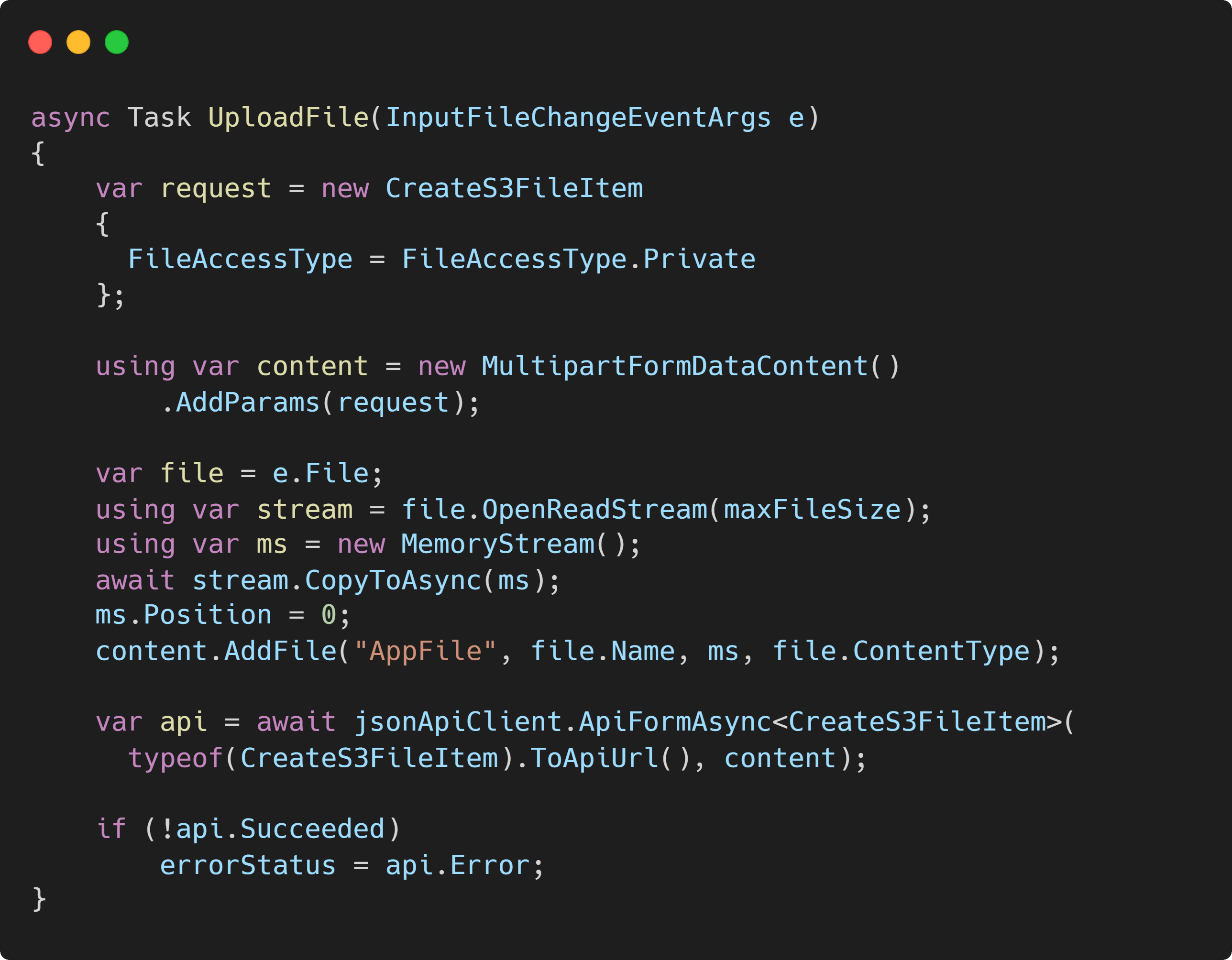
For example, this demo provides the ability to drag & drop files to upload. It does this using the ServiceStack JsonApiClient to MultipartFormDataContent which includes the request and the file to upload.